まるでイラレ!?パワーポイントで図形をカスタマイズ!
シェイプアートや、イラストを描く時に使われる、オフィスソフトの機能の一つ、「図形」。○や□、△などの定型の図形を入れることはもちろん、曲線や直線で、細かなイラストを描くこともできます。
線や図でイラストを描くと言えばイラレ!そのイラレこと、Adobe illustratorには「ベジェ曲線」と言われる、線を書く機能があります。先ほど説明したように、同じようなことがオフィスソフトの「図形」機能でできるのですが、2つ以上の図形や線を結合させたりする高度なことは、illustratorの専売特許のようなものでした。
しかし、パワーポイントを使えば、図形の変形や結合などが簡単にできてしまう事を、ご存知ですか?興味のある方はやってみてください♪今回はパワーポイント2016を使って、説明いたします。
目次
手順①二つ以上の図形を重ねて作成し、すべて選択している状態にする

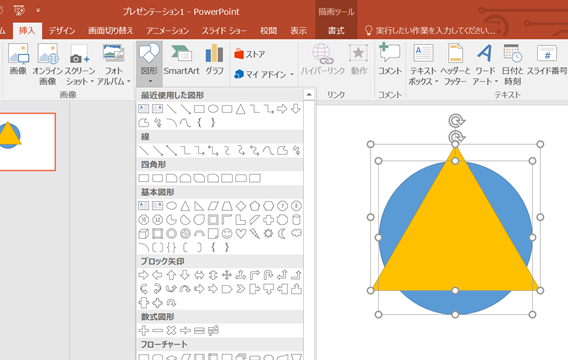
挿入タブから、「図形」を選択し、図形を入れこみます。
今回は、青い○の上に、黄色い△を重ねていますが、好きな形を入れ、更に両方とも選択している状態にしましょう。
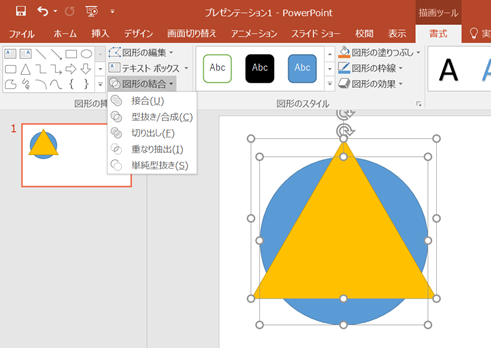
手順②描画ツールの「書式」タブから、「図形の結合」で編集する

図形の結合メニューは、画面左側のほうにあります。
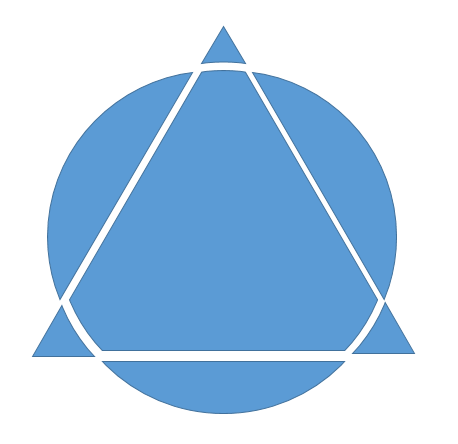
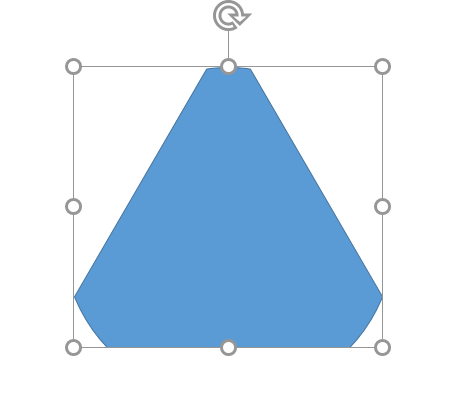
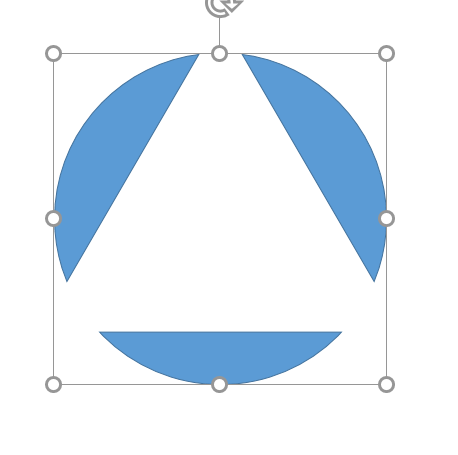
接合・型抜き/合成・切り出し・重なり抽出・単純型抜き の5つのメニューから選んで、結合することが出来ます。
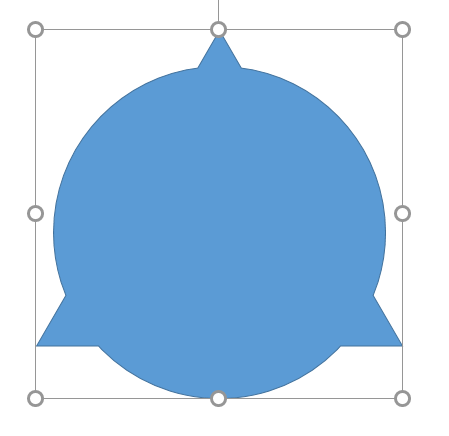
接合→図形のシルエットで結合させます(完成図形の数:1個)

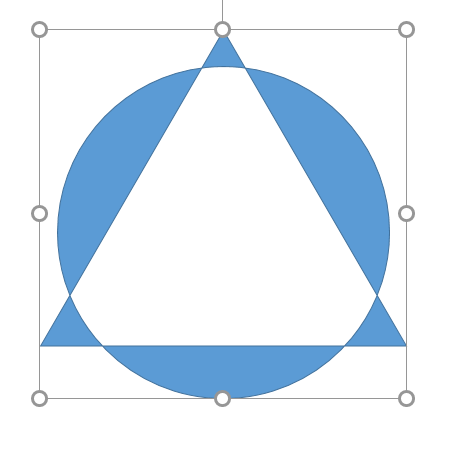
型抜き/合成→重なった部分がなくなります(完成図形の数:1個)

切り出し→図形の線に沿って図形を切り離します(完成図形の数:複数)

重なり抽出→重なった部分だけの図形ができます(完成図形の数:1個)

単純型抜き→下の図形から、上の図形を切り抜きます(完成図形の数:1個)

結構複雑な形も、割と簡単にできてしまう上、できた図形は、ワードやエクセルに張り付けて使用することもできます。
是非使って見てくださいね☺


